Em thấy cái nì có nhiều hiệu quả lắm. Nếu ai áp dụng và có thêm nhiều sáng tạo sẽ được nhiều kết quả tốt lắm. Em sẽ post một bài ví dụ sau. hihi
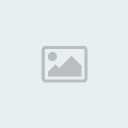
Bước 1 : Mở một file mới kíck thước tùy ý, em chọn 800 x 110px. Fill Gradient với 2 màu như hình sau :

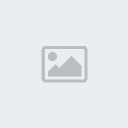
Bước 2 : Tiếp đó, các pác mở một file cũ ra, có cái hình gì đèm đẹp là được. Ví dụ như em chọn cái xe ô tô ni. hih(Em người miền trung mà)Chú ý nha, chọn hình làm sao cái màu nền và cái ảnh phù
một một chút, hiệu quả sẽ tốt hơn (Em tranh thủ viết vội quá nên không trau chuốt lắm đến hình ảnh)

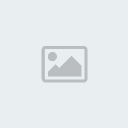
Bước 3 : Trên cái layer xe ô tô đó, các bác tạo cho nó một layer mask -> Như thế này :

rồi fill gradient với 2 màu trắng đen để được hình :

(Đơn giản phải không nào)
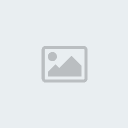
Bước 4: Tiếp đến, các pác tạo một layer mới, nằm trên layer có hình cái xe, vẽ một hình chữ nhật, fill màu trắng cho nó. Chú ý là làm sao để chiều cao của hình chữ nhât phù hợp với chiều cao của banner. Ví dụ như em có tỷ lệ là 1/2. Ta sẽ được :

Bước 5: Nhân layer này lên một số lần, ví dụ như em nhân lên 5 lần. Sắp xếp nó như hình sau, và giảm Fill xuống còn 30% (Hay bao nhiêu cũng được, miễn là hợp lý.)Ta sẽ có :

Bước 6. Bước cuối cùng đây. Chọn 3 layer nằm chồng lên hình chiếc xe, vào Blending Options, Stroke cho mỗi layer như hình sau :

Và kết quả là:

Quá dễ phải không nào nhưng kỹ thuật này nếu được áp dụng tốt sẽ được một cái banner rất là chuyên nghiệp đó. d/ . Lúc nào có thời gian, em sẽ post một bài hòan chỉnh để áp dụng cái nì. Thế nha. Chào các pác. Nếu ai có ý kiến gì hay ho thì comment giúp em. Em xin chân thành tiếp thu và sửa chữa.





